Elements of Art
| Site: | Joans-place |
| Course: | Art |
| Book: | Elements of Art |
| Printed by: | Guest user |
| Date: | Friday, 24 October 2025, 4:14 PM |
Description
The common language of artists
Elements of Art
Your last unit we studied a number of different techniques for seeing and drawing the surroundings. In this unit we will study the organization of your composition to create a well designed art work. Some artist have natural sense of design, but they don't now how they tell good design from bad - the just can. This unit will give you a chance to consciously think about design and composition. It will give you the vocabulary to articulate your thoughts about composition and it will give you the understanding of what good design is all about.There are elements of art to help the artist with his or her creations. Composition is the orderly and purposeful arrangement of the design elements you choose.
The elements of art include the following:
- line - the handwriting of the artist
- shape - the area within a closed line or edge. We recognize objects by their shape.
- form - deals with three-dimensional objects having height, width, and depth
- space - the area that gives the eye a rest. Space underscores and emphasizes areas.
- texture - the way things feel. Texture lends a warmth and excitement to the work and activates surfaces
- pattern - a series of repeated elements of design
- color - enriches our world and our art. It is highly personal for each artist.
Line
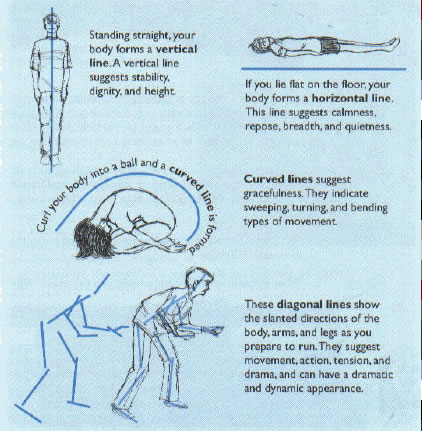
The elements of design appear everywhere in your life. The first element we will examine is line. There are many different kinds of lines. You have come across many of these in your everyday living. Here are some examples.
Lines can be exciting. For example, a zigzag line implies movement and excitement. A spiral does as well.

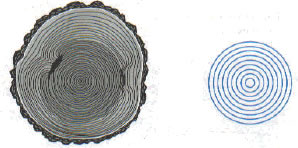
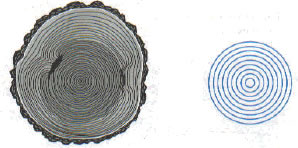
When you were in elementary school you probably had the opportunity to  examine tree rings in a science course. Did you know that the tree rings form concentric lines (circles with the
examine tree rings in a science course. Did you know that the tree rings form concentric lines (circles with the
 examine tree rings in a science course. Did you know that the tree rings form concentric lines (circles with the
examine tree rings in a science course. Did you know that the tree rings form concentric lines (circles with the same center)?
Lines can have texture. Texture refers to the feel of a surface.

Lines can have texture. Texture refers to the feel of a surface.

A thick line seems to move more slowly than a thinner line because a thick line looks heavier.


You can show movement by the direction in which people and animals look. For instance, because these dogs are all looking left you look left too.


Another way to show movement is to show the same person or animal over  and over in many positions as the person or animal moves.The man in the drawing looks like he is walking upstairs. His arms as well as his legs move and they are drawn many, many times. This drawing has rhythm, because the man is shown many times.
and over in many positions as the person or animal moves.The man in the drawing looks like he is walking upstairs. His arms as well as his legs move and they are drawn many, many times. This drawing has rhythm, because the man is shown many times.
 and over in many positions as the person or animal moves.The man in the drawing looks like he is walking upstairs. His arms as well as his legs move and they are drawn many, many times. This drawing has rhythm, because the man is shown many times.
and over in many positions as the person or animal moves.The man in the drawing looks like he is walking upstairs. His arms as well as his legs move and they are drawn many, many times. This drawing has rhythm, because the man is shown many times.Lines can show emotion and express mood. Lines can express the way you feel. Look at the following examples.


Shape
Have you ever tried to design something using only lines? If you did, what happened when one line circled back on itself or it crossed another line? You formed different shapes. Shape is the element of design that is two-dimensional and encloses space; it tells you whether something is a banana, a cloud, a car, or a toy.
line? You formed different shapes. Shape is the element of design that is two-dimensional and encloses space; it tells you whether something is a banana, a cloud, a car, or a toy.When a line travels a distance and returns to its starting point, it encloses space and creates shape. Shapes fall into two basic categories—organic and geometric.
Organic shapes are free-flowing, like the following shapes.

The second category of shapes is the geometric one. Most geometric shapes are easy to recognize—like the circle, square, triangle, pentagon, hexagon.


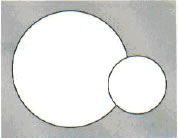
 Do you see how the shapes lie one on top of another? This is called overlapping and is used to create depth in a picture. If one shape or object covers part of the visible surface of another, the first shape or object appears to be nearer. For instance, when a small ball is placed in front of a larger ball (as in the diagram), it appears closer than the larger one, despite it being smaller in size.
Do you see how the shapes lie one on top of another? This is called overlapping and is used to create depth in a picture. If one shape or object covers part of the visible surface of another, the first shape or object appears to be nearer. For instance, when a small ball is placed in front of a larger ball (as in the diagram), it appears closer than the larger one, despite it being smaller in size.Form
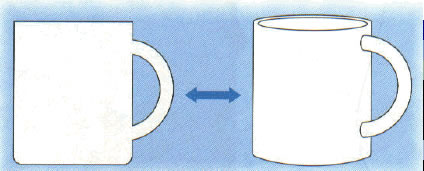
Because a form has height , width and depth it is called three-dimensional (3-D). For example, your body has height, width, and depth, so it is a three-dimensional form.Shapes may be transformed into forms. The first image of a coffee mug shows
 only the edges (contour) of the mug, so it is two-dimensional and is called a shape. Only the height and width have been shown.In the second, curved lines provide more information in this drawing so it seems as if it is rounded, or has depth, the third dimension. It looks more like a real mug.
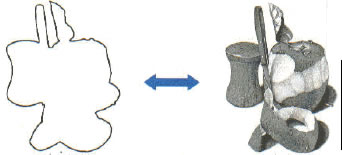
only the edges (contour) of the mug, so it is two-dimensional and is called a shape. Only the height and width have been shown.In the second, curved lines provide more information in this drawing so it seems as if it is rounded, or has depth, the third dimension. It looks more like a real mug. What form is suggested by the contour outline on the left?Did you guess the apple and shaker illustrated on the right? More information, by the use of tone and texture, shows what the contour outline did not. Twisted and folded ends on the leaf and peel show cubic and cylindrical forms. The form of the shaker, knife, and apple are clearly identifiable. The shape has been transformed into a form.
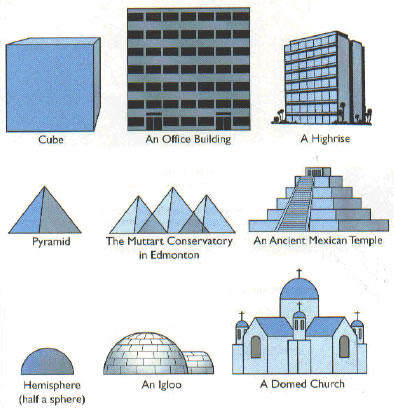
What form is suggested by the contour outline on the left?Did you guess the apple and shaker illustrated on the right? More information, by the use of tone and texture, shows what the contour outline did not. Twisted and folded ends on the leaf and peel show cubic and cylindrical forms. The form of the shaker, knife, and apple are clearly identifiable. The shape has been transformed into a form.Buildings are often based on the following simple forms:
- cubes and rectangular prisms
- pyramids
- spheres

Shells, plants, rocks, and other inanimate objects can suggest forms for exciting buildings. One such example is the beautiful opera house in Sydney, Australia, designed by Jørn Utzon. This building has an interesting roof shape resembling the billowing sails of boats in the harbour.
 "The construction of the beautiful freestanding, sculptural tripartite Opera House was one of the longest contractual sagas of the century. Sadly, architect Jorn Utzon became the scapegoat of a scandalous political affair and in 1966 withdrew from his project. Sitting on Bennelong Point, virtually in the Harbour and overlooked by the great Sydney Harbour Bridge, the Opera House is completely exposed, as three-dimensional as the orange segments its forms are based on. It is all roofs with an imposing base. These were made possible by Ove Arup. Originally the winner of an international open competition in 1957, it was a scheme that broke most of the rules. It was finally completed in August 1973 by other hands under the direction of Peter Hall."
"The construction of the beautiful freestanding, sculptural tripartite Opera House was one of the longest contractual sagas of the century. Sadly, architect Jorn Utzon became the scapegoat of a scandalous political affair and in 1966 withdrew from his project. Sitting on Bennelong Point, virtually in the Harbour and overlooked by the great Sydney Harbour Bridge, the Opera House is completely exposed, as three-dimensional as the orange segments its forms are based on. It is all roofs with an imposing base. These were made possible by Ove Arup. Originally the winner of an international open competition in 1957, it was a scheme that broke most of the rules. It was finally completed in August 1973 by other hands under the direction of Peter Hall."
Today many new ways are being used to build. One interesting form is the geodesic dome. A geodesic dome is a combination of shapes and/or form(s). The repeated shape of a basic geodesic dome is an equilateral triangle and its basic form is half or more of a sphere . The geodesic dome can be built with almost any available materials:
 "The construction of the beautiful freestanding, sculptural tripartite Opera House was one of the longest contractual sagas of the century. Sadly, architect Jorn Utzon became the scapegoat of a scandalous political affair and in 1966 withdrew from his project. Sitting on Bennelong Point, virtually in the Harbour and overlooked by the great Sydney Harbour Bridge, the Opera House is completely exposed, as three-dimensional as the orange segments its forms are based on. It is all roofs with an imposing base. These were made possible by Ove Arup. Originally the winner of an international open competition in 1957, it was a scheme that broke most of the rules. It was finally completed in August 1973 by other hands under the direction of Peter Hall."
"The construction of the beautiful freestanding, sculptural tripartite Opera House was one of the longest contractual sagas of the century. Sadly, architect Jorn Utzon became the scapegoat of a scandalous political affair and in 1966 withdrew from his project. Sitting on Bennelong Point, virtually in the Harbour and overlooked by the great Sydney Harbour Bridge, the Opera House is completely exposed, as three-dimensional as the orange segments its forms are based on. It is all roofs with an imposing base. These were made possible by Ove Arup. Originally the winner of an international open competition in 1957, it was a scheme that broke most of the rules. It was finally completed in August 1973 by other hands under the direction of Peter Hall."Today many new ways are being used to build. One interesting form is the geodesic dome. A geodesic dome is a combination of shapes and/or form(s). The repeated shape of a basic geodesic dome is an equilateral triangle and its basic form is half or more of a sphere . The geodesic dome can be built with almost any available materials:
- wood
- metal
- plastic
- glass
Space
The area all around you is called space. You just read about shapes and forms; they depend on the space around them. Relationships are formed between shapes and forms, and spaces. Think of your body and all the objects around you as positive space. These are solid, or concrete things.The bow in this picture is positive space. Positive space is the space an object occupies, as opposed to the background or space around it.
Think of your body and all the objects around you as positive space. These are solid, or concrete things.The bow in this picture is positive space. Positive space is the space an object occupies, as opposed to the background or space around it.In this picture, notice only the colored, shaded area all around and within the
 loops of the bow. The colored area is the negative space. It is the space surrounding an object. It is often called the background.
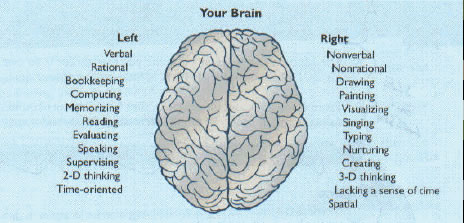
loops of the bow. The colored area is the negative space. It is the space surrounding an object. It is often called the background.Your brain is split into two halves called the left and right hemispheres. The left hemisphere rules the right side of your body and the right hemisphere rules the left. (That is why a blood clot in the right side of the brain affects the left side of the body in stroke victims.) The following diagram shows some functions of the left and right hemispheres. There are many other functions that utilize both sides of the brain—cooking, driving, thinking, experimenting, inventing, and studying—to name only a few.

When you perceive empty space and have trouble recognizing it as a shape, the brain switches the problem over to the right hemisphere. The right hemisphere seems to be more flexible and interested in any unknown situation.
In this exercise you should become aware of and use the right hemisphere of the brain as well as the often dominant left side. This exercise trains you to look for negative spaces as shapes in themselves.

All the white space around the chair is negative space. The chair itself is positive space.Mentally trace the location of the negative spaces - the colored areas represent negative space.
If you approach a drawing by establishing only the negative area, the positive area will tend to jump out at you after you are finished. You may find you are able to obtain better results in your drawing because you are not focused on outlining the positive shapes first. You will have given both sides of your brain a chance to record shapes and space.
In this exercise you should become aware of and use the right hemisphere of the brain as well as the often dominant left side. This exercise trains you to look for negative spaces as shapes in themselves.

All the white space around the chair is negative space. The chair itself is positive space.Mentally trace the location of the negative spaces - the colored areas represent negative space.
If you approach a drawing by establishing only the negative area, the positive area will tend to jump out at you after you are finished. You may find you are able to obtain better results in your drawing because you are not focused on outlining the positive shapes first. You will have given both sides of your brain a chance to record shapes and space.
Texture
As you discovered already, texture is the feel of things. To help you understand the importance of texture in your life, explore texture by closing your eyes and letting your hands feel the things around you. You may feel the smooth slick surface of glass, the coarse feel of thick drapes, or the bumpy surface of a pencil.You are experiencing textures when
- you rub your finger over the rough surface of sandpaper
- you feel the bumpy bark of a tree
- you stroke a soft, fluffy rabbit
- you rub the smooth, sleek surface of a marble
- you touch the prickly whiskers of a bearded man
You can draw a pretend or simulated tree trunk texture that others would be able to recognize. It would be a simulated texture of the real tree bark. When you repeat one sort of line or one sort of shape over and over again you create a texture.
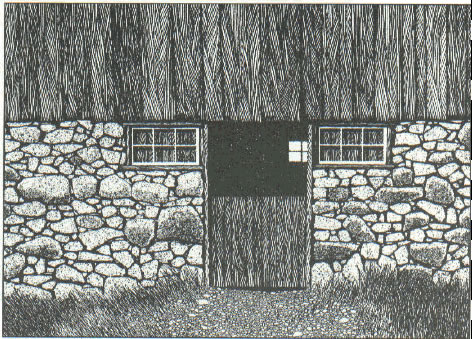
You will now examine a drawing of a house that uses repeated lines and shapes to create interesting textures. The textures in the drawing are simulated (pretend) ones. After all, the page is still smooth to the touch. By drawing similar lines and shapes close together you can make a texture.

Drawn textures make surfaces more interesting and more realistic. Imagine how different the diagram of the house would look if no textures were added. You wouldn’t know that the roof was thatched, that the walls were stone, or that the path was graveled.
Pattern
Pattern is the arrangement of a series of one or more repeated lines, forms, shapes, colors, textures, and/or spaces. Patterns can also be uniform or planned, whether produced by nature (like the hexagon shapes of a honeycomb) or produced by people (like the rectangular shapes of bricks).

Nature is a good place to recognize patterns; nature’s patterns are everywhere. The photographs that follow illustrate examples of random patterns. The patterns of the lake’s ripples and giraffe’s spots are not planned or uniform.




Patterns can also be radial, where the shapes branch out from a central point. This type of pattern is illustrated in this photograph.

You have seen a variety of one-color patterns. Patterns may involve more than one color, and they may use space in various ways. In the following example, note the switch of the negative and positive spaces as the circles and squares repeat themselves.


You have seen a variety of one-color patterns. Patterns may involve more than one color, and they may use space in various ways. In the following example, note the switch of the negative and positive spaces as the circles and squares repeat themselves.

Color
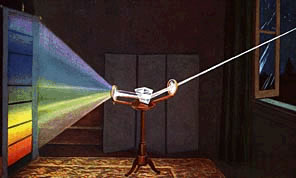
You see color everywhere. Color is a part of your life. When you go anywhere, the roads and streets are lined with color. You enter stores filled with color. Anything you buy has color. If you open a box of crayons, felt markers, or pencil crayons, you see a rainbow of colors. You have probably seen a rainbow (or two) in the sky after a rainfall. A rainbow in the sky is the result of light that is split by droplets of water, which act like prisms. If you find a glass crystal at home and place it in a sunbeam, you will see how the prism (the crystal) splits light into many colors.


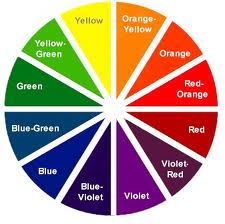
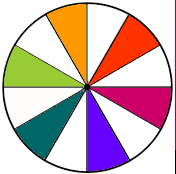
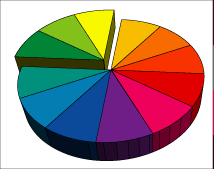
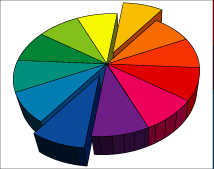
 You will notice that the color wheel has the same progression of colors as in the spectrum, but they are bent into a circle. The colors on the color wheel are divided into the following three categories primary colors, secondary colors, and intermediate colors. The primary colors are spaced apart equally on the wheel. The three secondary colors are placed between the primary colors from which they are mixed. An intermediate color is placed between each primary and each secondary color (from which it is mixed), thereby resulting in a twelve-color wheel.
You will notice that the color wheel has the same progression of colors as in the spectrum, but they are bent into a circle. The colors on the color wheel are divided into the following three categories primary colors, secondary colors, and intermediate colors. The primary colors are spaced apart equally on the wheel. The three secondary colors are placed between the primary colors from which they are mixed. An intermediate color is placed between each primary and each secondary color (from which it is mixed), thereby resulting in a twelve-color wheel.
|
The primary colors are red, blue, and yellow. They are called primary because they cannot be produced by mixing other colors. Other colors can be mixed using these primary colors. |
 |
The secondary colors are green, violet, and orange. Each stands midway between two primary colors. Orange is equidistant from red and yellow, green from yellow and blue, and violet from blue and red. A secondary color is made by mixing two primary colors. When you mix red and yellow, you get orange; when you mix yellow and blue, you get green; when you mix blue and red, you get violet. |
 |
Think of an intermediate color as something in the middle. Intermediate colors stand midway between a primary color and a secondary color. For example, yellow green is between the primary color yellow and the secondary color green. The intermediate color results when the neighboring primary and secondary colors mix. Yellow green results from mixing yellow and green |
Color has three properties. These properties are often referred to as the dimensions, qualities, or characteristics of color. They include the following:
- hue
- value
- intensity
 Hue is the name of the color. It indicates the color’s position in the spectrum and is referred to as the color name. You may be wondering why red is at one end of the spectrum and violet at the opposite end. Each color has a specific wavelength, placing it in its proper sequence in the spectrum. Red has the longest wavelength; violet has the shortest wavelength. A color may change its hue by being mixed with another color. By mixing colors, you are changing their wavelengths. You have already studied how to make secondary and intermediate colors.
Hue is the name of the color. It indicates the color’s position in the spectrum and is referred to as the color name. You may be wondering why red is at one end of the spectrum and violet at the opposite end. Each color has a specific wavelength, placing it in its proper sequence in the spectrum. Red has the longest wavelength; violet has the shortest wavelength. A color may change its hue by being mixed with another color. By mixing colors, you are changing their wavelengths. You have already studied how to make secondary and intermediate colors.Value:
 |
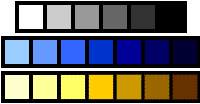
Value describes the lightness or darkness of a color. White is the lightest value and black the darkest. |
 |
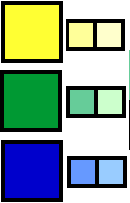
Adding white to a color produces a tint, which is a lighter version of the color. For example, pink is a tint of red; it is made by adding white to red. (Notice the three tint examples - a dab of white paint has been added to each of the colors.) |
 |
Adding black to a color produces a shade, which is a darker version of the color. For example, adding black to red produces a maroon color. Adding gray to a color produces a tone. |
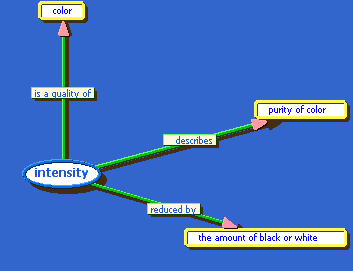
Intensity:
Intensity refers to the brightness or dullness of the color. It refers to the quality of light in a color. Dull colors are less exciting and cheerful than bright colors. For exciting cheerful effects, use bright colors. For calming and/or sad effects, use dull colors.

Artists have worked for years with certain color combinations called color harmonies or schemes.
Some color harmonies or schemes designers can work with include the following:
- monochromatic
- analogous
- complementary
- triad


 Think of analogous colors as cousins in your family. Analogous colors are related to or close to each other on the color wheel. For instance, green is an analogous color to yellow. The color between green and yellow, yellow green, is analogous to green and yellow. The color between blue and violet, blue violet, is analogous to blue and violet. Analogous colors placed together look restful because there are no strong contrasts. When you want a peaceful-looking picture, you can use mostly analogous colors. For example, picture a bright, sunny, summer day with a blue sky and green grass. The picture looks peaceful because blue and green are analogous colors.
Think of analogous colors as cousins in your family. Analogous colors are related to or close to each other on the color wheel. For instance, green is an analogous color to yellow. The color between green and yellow, yellow green, is analogous to green and yellow. The color between blue and violet, blue violet, is analogous to blue and violet. Analogous colors placed together look restful because there are no strong contrasts. When you want a peaceful-looking picture, you can use mostly analogous colors. For example, picture a bright, sunny, summer day with a blue sky and green grass. The picture looks peaceful because blue and green are analogous colors.
 Complementary colors can be found using the color wheel. Place your finger on any color on the color wheel. Look for a color opposite the one you have picked. For example, find blue. Look directly across the color wheel and you will find orange, which is the complementary color to blue. Violet and yellow are complementary colors. Red and green are complementary colors, too.
Complementary colors can be found using the color wheel. Place your finger on any color on the color wheel. Look for a color opposite the one you have picked. For example, find blue. Look directly across the color wheel and you will find orange, which is the complementary color to blue. Violet and yellow are complementary colors. Red and green are complementary colors, too.What purpose do complementary colors have? They are especially useful if you want to mix a duller color that has more intensity and interest than a color that simply has black mixed into it. Colors have more intensity if they are mixed without black. To alter the intensity of a color, you can add the same color or mix a complementary color (colors across from each other on the color wheel) with the original color. For example, to change the intensity of yellow, add more yellow or violet (yellow’s complementary color). To change the intensity of orange, add more orange or blue (orange’s complementary color). To change the intensity of green, add more green or red (green’s complementary color).
Complementary colors can make your designs look more exciting. For excitement use complementary colors side by side. Orange and blue, for instance, seen side by side are exciting because they are complementary colors; they are opposite each other on the color wheel. The blue put beside orange makes orange look more orange and the blue more blue.

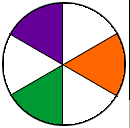
 Still another color combination artists find interesting to work with is the triad color harmony. A triad means “three”; therefore, a triad color harmony means three colors. These three colors are spaced equally on the color wheel. Red, blue, and yellow is a triad color harmony. The most effective triadic color scheme consists of the three primary colors. The extreme contrast among these three colors has immense visual impact. You can create other triadic color schemes with secondary and tertiary colors although, in general, these triads are much more difficult to work with than the primary triad because the contrast between the colors tends to be somewhat less powerful
Still another color combination artists find interesting to work with is the triad color harmony. A triad means “three”; therefore, a triad color harmony means three colors. These three colors are spaced equally on the color wheel. Red, blue, and yellow is a triad color harmony. The most effective triadic color scheme consists of the three primary colors. The extreme contrast among these three colors has immense visual impact. You can create other triadic color schemes with secondary and tertiary colors although, in general, these triads are much more difficult to work with than the primary triad because the contrast between the colors tends to be somewhat less powerfulTriadic color schemes have the advantage of being extremely stable because each color balances perfectly with the other two colors. The bold nature of the colors involved makes the triadic color scheme vibrant and useful for presenting information in bold, decisive patterns. At times, however, this vibrancy may make triadic color schemes too garish and unsettling to convey information successfully.

Why are some colors called warm and some called cool? If you think of a dry, blazing desert where the sand is so hot it burns your feet, you might see red, orange, and yellow, because red and orange are fire colors and fire is hot to the touch. You would also use these colors to show crowds, activity, and tension. They are good to use for happy pictures.
Green, blue, or violet colors make people think of shady spots, cool streams, and mountains. These colors suggest peace and quietness. Dull, cool colors are also good for a sad picture.


Projecting and Receding Colors
You can use colors to make shapes and areas on a flat surface seem closer to you or farther away from you. Bright (very intense) colors project or seem to come forward. Dull colors have a low intensity—they recede or seem to go away. The intense blue of a peacock’s feathers, for instance, will project more than the dull blue of faded denim.
A color’s value can make it project or recede. Colors that are lighter and brighter will project. Colors that are darker and duller will recede.
Warm colors project. Cool colors recede. Light, intense orange will project more than light, intense green, for instance. Knowing that bright, light, and warm colors project and dull, dark, and cool colors recede will help you make shapes and spaces project or recede in your designs.
Since bright, warm colors seem to come forward, they are good colors for important things and people in the pictures you design.
Since cool colors seem to withdraw or recede, they are good colors for less important things and less important people and for background areas like walls.
 The hues of magenta, red, orange, yellow, and yellow-green are generally referred to as the warm colors. These colors produce a synaesthetic experience of heat in most viewers. Studies have been conducted in which test subjects were placed in rooms painted in a warm color and their perceptions of the room's temperature was almost always much warmer than its actual temperature. The warmth that these colors radiate tends to make them seem warm, cozy, and inviting and they draw attention very easily. Psychologically warm colors are associated with happiness and comfort. Completely warm color schemes have the advantage of being pleasantly inviting and inherently harmonious. Warm color schemes with no variety, however, have the disadvantage of being tremendously dull with no inherent eye-catching color combinations.
The hues of magenta, red, orange, yellow, and yellow-green are generally referred to as the warm colors. These colors produce a synaesthetic experience of heat in most viewers. Studies have been conducted in which test subjects were placed in rooms painted in a warm color and their perceptions of the room's temperature was almost always much warmer than its actual temperature. The warmth that these colors radiate tends to make them seem warm, cozy, and inviting and they draw attention very easily. Psychologically warm colors are associated with happiness and comfort. Completely warm color schemes have the advantage of being pleasantly inviting and inherently harmonious. Warm color schemes with no variety, however, have the disadvantage of being tremendously dull with no inherent eye-catching color combinations.
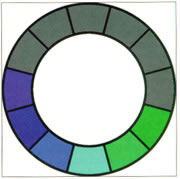
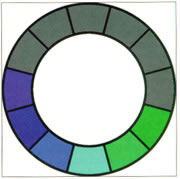
 The hues of violet, blue, light blue, cyan, and sea green are generally referred to as the cool colors. As with the warm colors, the cool colors can shift your perception of temperature although they tend to make you feel colder instead of warmer. Compositions that use the cool colors often seem slick and professional, but the coldness these colors radiate often turns people off. Psychologically, cool colors are associated with sadness, depression, and melancholia.
The hues of violet, blue, light blue, cyan, and sea green are generally referred to as the cool colors. As with the warm colors, the cool colors can shift your perception of temperature although they tend to make you feel colder instead of warmer. Compositions that use the cool colors often seem slick and professional, but the coldness these colors radiate often turns people off. Psychologically, cool colors are associated with sadness, depression, and melancholia.
Completely cool color schemes have the advantage of being extremely harmonious and professional-looking. Just as with warm color schemes, however, cold color schemes with no variety are often dull.
There are two colors not classified as warm or cool: purple and pure green. These two colors don't fit easily into the cold/ warm classification. They seem to take on properties of warmth or coolness based on the context in which they've been placed. Use these two colors with great care in your warm and cool compositions.
Green, blue, or violet colors make people think of shady spots, cool streams, and mountains. These colors suggest peace and quietness. Dull, cool colors are also good for a sad picture.


Projecting and Receding Colors
You can use colors to make shapes and areas on a flat surface seem closer to you or farther away from you. Bright (very intense) colors project or seem to come forward. Dull colors have a low intensity—they recede or seem to go away. The intense blue of a peacock’s feathers, for instance, will project more than the dull blue of faded denim.
A color’s value can make it project or recede. Colors that are lighter and brighter will project. Colors that are darker and duller will recede.
Warm colors project. Cool colors recede. Light, intense orange will project more than light, intense green, for instance. Knowing that bright, light, and warm colors project and dull, dark, and cool colors recede will help you make shapes and spaces project or recede in your designs.
Since bright, warm colors seem to come forward, they are good colors for important things and people in the pictures you design.
Since cool colors seem to withdraw or recede, they are good colors for less important things and less important people and for background areas like walls.
 The hues of magenta, red, orange, yellow, and yellow-green are generally referred to as the warm colors. These colors produce a synaesthetic experience of heat in most viewers. Studies have been conducted in which test subjects were placed in rooms painted in a warm color and their perceptions of the room's temperature was almost always much warmer than its actual temperature. The warmth that these colors radiate tends to make them seem warm, cozy, and inviting and they draw attention very easily. Psychologically warm colors are associated with happiness and comfort. Completely warm color schemes have the advantage of being pleasantly inviting and inherently harmonious. Warm color schemes with no variety, however, have the disadvantage of being tremendously dull with no inherent eye-catching color combinations.
The hues of magenta, red, orange, yellow, and yellow-green are generally referred to as the warm colors. These colors produce a synaesthetic experience of heat in most viewers. Studies have been conducted in which test subjects were placed in rooms painted in a warm color and their perceptions of the room's temperature was almost always much warmer than its actual temperature. The warmth that these colors radiate tends to make them seem warm, cozy, and inviting and they draw attention very easily. Psychologically warm colors are associated with happiness and comfort. Completely warm color schemes have the advantage of being pleasantly inviting and inherently harmonious. Warm color schemes with no variety, however, have the disadvantage of being tremendously dull with no inherent eye-catching color combinations. The hues of violet, blue, light blue, cyan, and sea green are generally referred to as the cool colors. As with the warm colors, the cool colors can shift your perception of temperature although they tend to make you feel colder instead of warmer. Compositions that use the cool colors often seem slick and professional, but the coldness these colors radiate often turns people off. Psychologically, cool colors are associated with sadness, depression, and melancholia.
The hues of violet, blue, light blue, cyan, and sea green are generally referred to as the cool colors. As with the warm colors, the cool colors can shift your perception of temperature although they tend to make you feel colder instead of warmer. Compositions that use the cool colors often seem slick and professional, but the coldness these colors radiate often turns people off. Psychologically, cool colors are associated with sadness, depression, and melancholia.Completely cool color schemes have the advantage of being extremely harmonious and professional-looking. Just as with warm color schemes, however, cold color schemes with no variety are often dull.
There are two colors not classified as warm or cool: purple and pure green. These two colors don't fit easily into the cold/ warm classification. They seem to take on properties of warmth or coolness based on the context in which they've been placed. Use these two colors with great care in your warm and cool compositions.